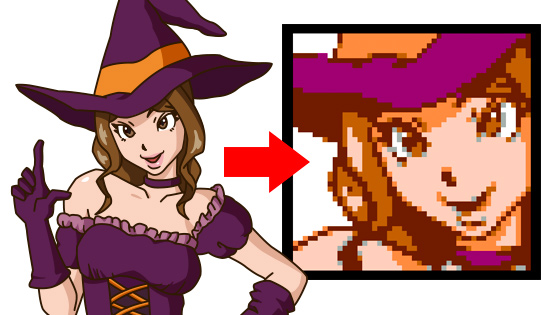
画像をファミコンで使用可能な色に変換できるカラーテーブルを作りました。
これを使うと「なんちゃって8bit」ではなくリアリティのあるレトロゲームグラフィックに仕上がります。
↓ダウンロードはこちらから
recom.zip
配色は ファミコンエミュレータの創り方 - Hello, World!編 – を多分に参考にさせて頂いてますm(__)m
使い方
【前準備】新規キャンバスを作成
カラーモード:RGB、解像度72dpi、48×48ドットのキャンバスを用意します。
シミュレーションゲームなどで使われるいわゆる「顔グラ」サイズです。
イラスト素材を配置する
今回は手前味噌ですがイラストACで絶賛配付中のフリーイラスト素材「ハロウィンコスプレの女の子」を使います。
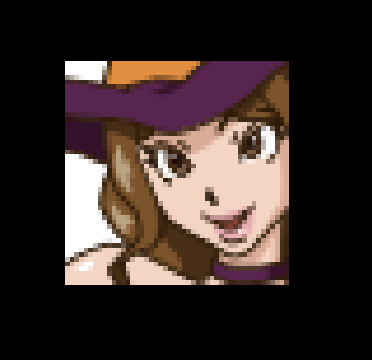
ペーストするとこんな感じです。ほどよいドット感です。
でもこの時点ではファミコンというよりスーパーファミコンって感じですね。

カスタムカラーテーブルで変換
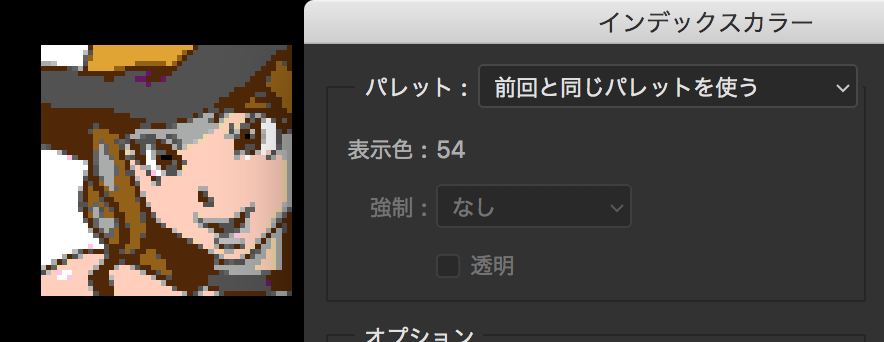
イメージ>モード>インデックスカラー>パレットから「カスタム…」を選択。
「読み込み…」からrecom.act を選択。
ファミコンで使用可能な54色に変換されます。

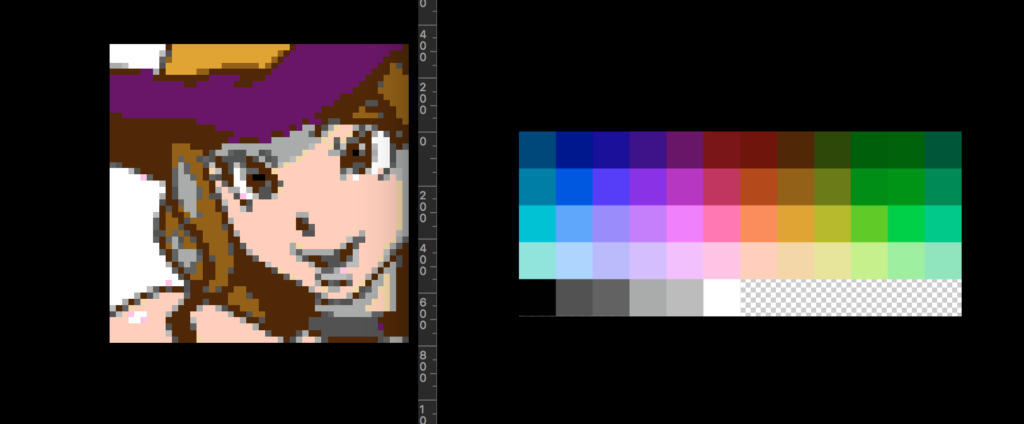
一旦RGBに戻し、思い通りにならなかった場所などを調整します。
今回、スポイトで取る用のパレットも用意しました。
↓パレットはこちらからダウンロード(PSD形式)
pallet.zip

仕上げ
ファミコンで「顔グラ」を描画する時の同時使用可能な色は4~9色※なので、減色処理します。
※このへんの詳細な仕様は説明するとかなり複雑なので、今回は敢えて省略します。
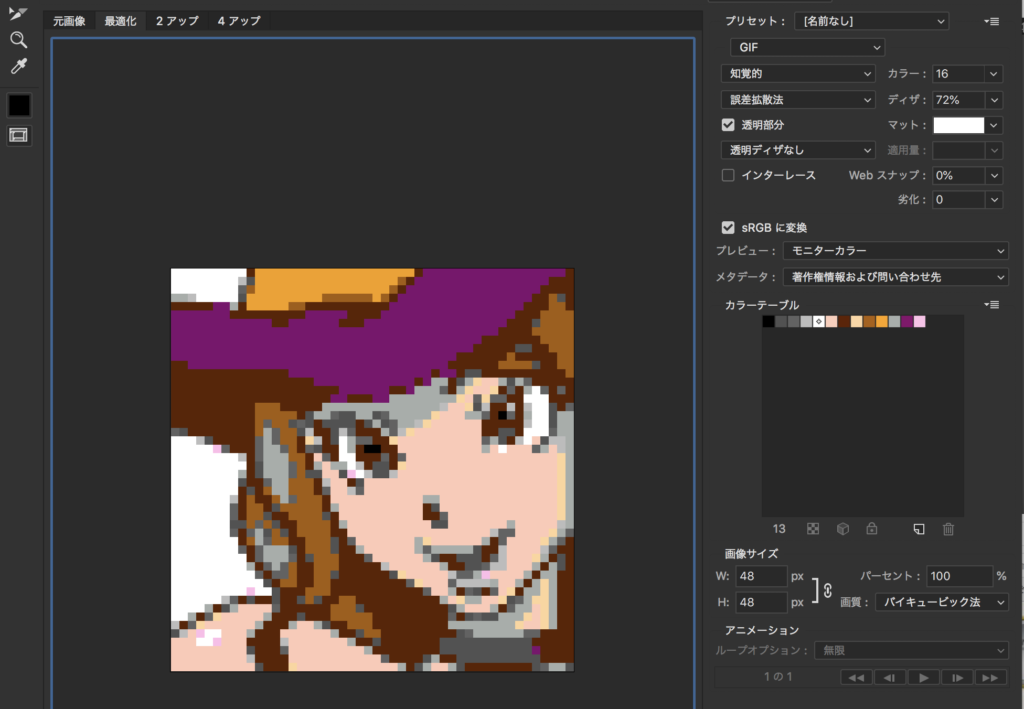
ファイル>書き出し>Web用に保存(従来)… を選択。
減らしたくない色をロック(色を選択して鍵アイコンをクリック)した後、
4~9色の範囲で減色します(削除したい色をクリックしてゴミ箱アイコンをクリック)。

出来上がり
今回は7色で仕上げました。色数を減らすほど初期のファミコンっぽくなりますので、お好みで調整すると良いでしょう。

さいごに
最近企業のPRサイトとかで、レトロゲーム風ドット絵を見かけることがしばしばあります。
レトロゲームが好きな人なら分かると思いますが、
レトロという割に色数が多かったりファミコンでは絶対出ないようなパステル色を使ってたり、
コレジャナイ感を感じるコンテンツも少なくありません。
ファミコンはそんなに色数出せないぞ!
それじゃあスーパーファミコンだよ!(まあスーファミもレトロゲームのカテゴリには入るけど!あれ16bitだから!)
ドットにすりゃーレトロって風潮どーにかしろよーー!
という、
あくまでもレトロゲーム「風」なのにそんな空気も無視して
世間一般の人からするとどうでも良い無粋なイチャモンを心の中で叫んでいるのです。
もしあなたがレトロゲーム風コンテンツの作成依頼を請けた時も、
今回紹介したPhotoshopカラーテーブルを使えば僕のようなめんどくさい人熱心なレトロゲームファンをも
「こいつ…分かってやがる…!」
と納得させられるリアリティのあるデザインができるんじゃないかなーと思います。